Use the update model wizard (to update the storage model), open the.edmx file using the XML editor, find the desired property in the CSDL (conceptual model) section and change the desired attributes. This is basically the same as option 1, but you're editing the XML directly (a find and replace might be useful here). Open EDMX file Right click file and select ‘Update Model from Database’ I then choose my Database Objects and Settings and Click finish. Then my EDMX file is updated and I can save my file. In this video, I'll show how to add a new edmx file or Entity Data Model file or EDM. Once you have created your database then you can add it to your project. Aug 15, 2012 Some times you have to edit the XML file - the EDMX - in a text editor either because the design tool doesn't support a feature or because it is more efficient to perform a repetitive editing chore in the raw XML. Open the EDMX in Visual Studio. A search of the web may be the best way to learn how to edit and understand the EDMX XML.
The ADO.NET Entity Framework is an awesome way to quickly pull data into an app. I’ve been building apps for a really long time and have used all the frameworks that have come out over the years. IMO EF is the best one I’ve used yet.
Well, I should say it is awesome MOST of the time. The biggest beef I have with it is that the models can get out of sync with the database and saving the EDMX file and running the “Update Model from Database…” feature doesn’t work.
Edmx File On Visual Studio 2015

(The Update Model from Database option doesn’t update the object model and class files)
For example, let’s say I start with this model:
And I add a new table to the DB called Foo:
I then go back to my app and add my new table to the model using the “Update Model from Database…” feature:
And it is added to the diagram:
But the corresponding object model and CS file wasn’t generated:
Up until today I would have recreated the EDMX file, which is a big pain. But I discovered that there’s a context menu item called “Run Custom Tool”.
The most obvious choice is to select “Run Custom Tool” from the EDMX file, but that doesn’t do anything:
If you F4 the corresponding T4 file you can see that the custom tool associated with the T4 file is: TextTemplatingFileGenerator
So, I selected “Run Custom Tool” from the T4 context menu:
And that generated the Foo.cs file:
But I still didn’t have the Foo class in my object model:
So I selected the “Run Custom Tool” on the tt file:
And that generated the correct object model:
So anytime you find your EF model and/or class files out of sync with your database then you need to manually run the “Run Custom Tool” command on both the [Entities].tt file and the [Entities].Context.tt file.

This is a big pain. I will ping the product team to see if they can run the custom tool on the EDMX file when it is saved and recursively run on all the tt files associated with that EDMX parent.
Jon
-->This video and step-by-step walkthrough provide an introduction to Database First development using Entity Framework. Database First allows you to reverse engineer a model from an existing database. The model is stored in an EDMX file (.edmx extension) and can be viewed and edited in the Entity Framework Designer. The classes that you interact with in your application are automatically generated from the EDMX file.
Watch the video
This video provides an introduction to Database First development using Entity Framework. Database First allows you to reverse engineer a model from an existing database. The model is stored in an EDMX file (.edmx extension) and can be viewed and edited in the Entity Framework Designer. The classes that you interact with in your application are automatically generated from the EDMX file.
Presented By: Rowan Miller
Video: WMV | MP4 | WMV (ZIP)
Pre-Requisites
You will need to have at least Visual Studio 2010 or Visual Studio 2012 installed to complete this walkthrough.
If you are using Visual Studio 2010, you will also need to have NuGet installed.
1. Create an Existing Database
Typically when you are targeting an existing database it will already be created, but for this walkthrough we need to create a database to access.
The database server that is installed with Visual Studio is different depending on the version of Visual Studio you have installed:
- If you are using Visual Studio 2010 you'll be creating a SQL Express database.
- If you are using Visual Studio 2012 then you'll be creating a LocalDB database.
Let's go ahead and generate the database.
Open Visual Studio
View -> Server Explorer
Right click on Data Connections -> Add Connection…
If you haven’t connected to a database from Server Explorer before you’ll need to select Microsoft SQL Server as the data source
Connect to either LocalDB or SQL Express, depending on which one you have installed, and enter DatabaseFirst.Blogging as the database name
Select OK and you will be asked if you want to create a new database, select Yes
The new database will now appear in Server Explorer, right-click on it and select New Query
Copy the following SQL into the new query, then right-click on the query and select Execute
2. Create the Application
To keep things simple we’re going to build a basic console application that uses the Database First to perform data access:
- Open Visual Studio
- File -> New -> Project…
- Select Windows from the left menu and Console Application
- Enter DatabaseFirstSample as the name
- Select OK
3. Reverse Engineer Model
We’re going to make use of Entity Framework Designer, which is included as part of Visual Studio, to create our model.
Project -> Add New Item…
Select Data from the left menu and then ADO.NET Entity Data Model
Enter BloggingModel as the name and click OK
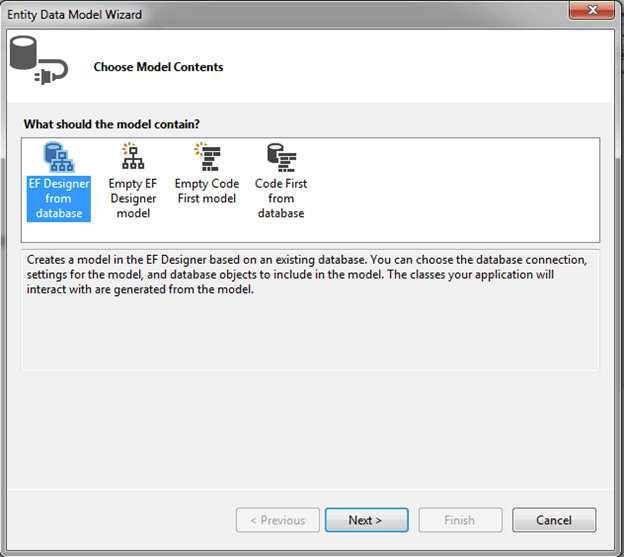
This launches the Entity Data Model Wizard
Select Generate from Database and click Next
Select the connection to the database you created in the first section, enter BloggingContext as the name of the connection string and click Next
Click the checkbox next to ‘Tables’ to import all tables and click ‘Finish’
Once the reverse engineer process completes the new model is added to your project and opened up for you to view in the Entity Framework Designer. An App.config file has also been added to your project with the connection details for the database.
Additional Steps in Visual Studio 2010
If you are working in Visual Studio 2010 there are some additional steps you need to follow to upgrade to the latest version of Entity Framework. Upgrading is important because it gives you access to an improved API surface, that is much easier to use, as well as the latest bug fixes.
First up, we need to get the latest version of Entity Framework from NuGet.
- Project –> Manage NuGet Packages…If you don’t have the Manage NuGet Packages… option you should install the latest version of NuGet
- Select the Online tab
- Select the EntityFramework package
- Click Install
Next, we need to swap our model to generate code that makes use of the DbContext API, which was introduced in later versions of Entity Framework.
Right-click on an empty spot of your model in the EF Designer and select Add Code Generation Item…
Select Online Templates from the left menu and search for DbContext
Select the EF 5.x DbContext Generator for C#, enter BloggingModel as the name and click Add
4. Reading & Writing Data
Now that we have a model it’s time to use it to access some data. The classes we are going to use to access data are being automatically generated for you based on the EDMX file.

(The Update Model from Database option doesn’t update the object model and class files)
For example, let’s say I start with this model:
And I add a new table to the DB called Foo:
I then go back to my app and add my new table to the model using the “Update Model from Database…” feature:
And it is added to the diagram:
But the corresponding object model and CS file wasn’t generated:
Up until today I would have recreated the EDMX file, which is a big pain. But I discovered that there’s a context menu item called “Run Custom Tool”.
The most obvious choice is to select “Run Custom Tool” from the EDMX file, but that doesn’t do anything:
If you F4 the corresponding T4 file you can see that the custom tool associated with the T4 file is: TextTemplatingFileGenerator
So, I selected “Run Custom Tool” from the T4 context menu:
And that generated the Foo.cs file:
But I still didn’t have the Foo class in my object model:
So I selected the “Run Custom Tool” on the tt file:
And that generated the correct object model:
So anytime you find your EF model and/or class files out of sync with your database then you need to manually run the “Run Custom Tool” command on both the [Entities].tt file and the [Entities].Context.tt file.
This is a big pain. I will ping the product team to see if they can run the custom tool on the EDMX file when it is saved and recursively run on all the tt files associated with that EDMX parent.
Jon
-->This video and step-by-step walkthrough provide an introduction to Database First development using Entity Framework. Database First allows you to reverse engineer a model from an existing database. The model is stored in an EDMX file (.edmx extension) and can be viewed and edited in the Entity Framework Designer. The classes that you interact with in your application are automatically generated from the EDMX file.
Watch the video
This video provides an introduction to Database First development using Entity Framework. Database First allows you to reverse engineer a model from an existing database. The model is stored in an EDMX file (.edmx extension) and can be viewed and edited in the Entity Framework Designer. The classes that you interact with in your application are automatically generated from the EDMX file.
Presented By: Rowan Miller
Video: WMV | MP4 | WMV (ZIP)
Pre-Requisites
You will need to have at least Visual Studio 2010 or Visual Studio 2012 installed to complete this walkthrough.
If you are using Visual Studio 2010, you will also need to have NuGet installed.
1. Create an Existing Database
Typically when you are targeting an existing database it will already be created, but for this walkthrough we need to create a database to access.
The database server that is installed with Visual Studio is different depending on the version of Visual Studio you have installed:
- If you are using Visual Studio 2010 you'll be creating a SQL Express database.
- If you are using Visual Studio 2012 then you'll be creating a LocalDB database.
Let's go ahead and generate the database.
Open Visual Studio
View -> Server Explorer
Right click on Data Connections -> Add Connection…
If you haven’t connected to a database from Server Explorer before you’ll need to select Microsoft SQL Server as the data source
Connect to either LocalDB or SQL Express, depending on which one you have installed, and enter DatabaseFirst.Blogging as the database name
Select OK and you will be asked if you want to create a new database, select Yes
The new database will now appear in Server Explorer, right-click on it and select New Query
Copy the following SQL into the new query, then right-click on the query and select Execute
2. Create the Application
To keep things simple we’re going to build a basic console application that uses the Database First to perform data access:
- Open Visual Studio
- File -> New -> Project…
- Select Windows from the left menu and Console Application
- Enter DatabaseFirstSample as the name
- Select OK
3. Reverse Engineer Model
We’re going to make use of Entity Framework Designer, which is included as part of Visual Studio, to create our model.
Project -> Add New Item…
Select Data from the left menu and then ADO.NET Entity Data Model
Enter BloggingModel as the name and click OK
This launches the Entity Data Model Wizard
Select Generate from Database and click Next
Select the connection to the database you created in the first section, enter BloggingContext as the name of the connection string and click Next
Click the checkbox next to ‘Tables’ to import all tables and click ‘Finish’
Once the reverse engineer process completes the new model is added to your project and opened up for you to view in the Entity Framework Designer. An App.config file has also been added to your project with the connection details for the database.
Additional Steps in Visual Studio 2010
If you are working in Visual Studio 2010 there are some additional steps you need to follow to upgrade to the latest version of Entity Framework. Upgrading is important because it gives you access to an improved API surface, that is much easier to use, as well as the latest bug fixes.
First up, we need to get the latest version of Entity Framework from NuGet.
- Project –> Manage NuGet Packages…If you don’t have the Manage NuGet Packages… option you should install the latest version of NuGet
- Select the Online tab
- Select the EntityFramework package
- Click Install
Next, we need to swap our model to generate code that makes use of the DbContext API, which was introduced in later versions of Entity Framework.
Right-click on an empty spot of your model in the EF Designer and select Add Code Generation Item…
Select Online Templates from the left menu and search for DbContext
Select the EF 5.x DbContext Generator for C#, enter BloggingModel as the name and click Add
4. Reading & Writing Data
Now that we have a model it’s time to use it to access some data. The classes we are going to use to access data are being automatically generated for you based on the EDMX file.
This screen shot is from Visual Studio 2012, if you are using Visual Studio 2010 the BloggingModel.tt and BloggingModel.Context.tt files will be directly under your project rather than nested under the EDMX file.
Implement the Main method in Program.cs as shown below. This code creates a new instance of our context and then uses it to insert a new Blog. Then it uses a LINQ query to retrieve all Blogs from the database ordered alphabetically by Title.
You can now run the application and test it out.
5. Dealing with Database Changes
Now it’s time to make some changes to our database schema, when we make these changes we also need to update our model to reflect those changes.
The first step is to make some changes to the database schema. We’re going to add a Users table to the schema.
- Right-click on the DatabaseFirst.Blogging database in Server Explorer and select New Query
- Copy the following SQL into the new query, then right-click on the query and select Execute
Now that the schema is updated, it’s time to update the model with those changes.
Right-click on an empty spot of your model in the EF Designer and select ‘Update Model from Database…’, this will launch the Update Wizard
On the Add tab of the Update Wizard check the box next to Tables, this indicates that we want to add any new tables from the schema.The Refresh tab shows any existing tables in the model that will be checked for changes during the update. The Delete tabs show any tables that have been removed from the schema and will also be removed from the model as part of the update. The information on these two tabs is automatically detected and is provided for informational purposes only, you cannot change any settings.
Click Finish on the Update Wizard
The model is now updated to include a new User entity that maps to the Users table we added to the database.
Edmx File On Visual Studio 2013
Summary
In this walkthrough we looked at Database First development, which allowed us to create a model in the EF Designer based on an existing database. We then used that model to read and write some data from the database. Finally, we updated the model to reflect changes we made to the database schema.
